Journal
Journal
202504/08
VSCodeでSVGが画像表示に?コードとして表示する対処法
はじめに
「ちょっとSVGをいじろう」と思ってVSCodeで開いたら、なんか様子が変…?
いつもはコードで開いてたのに、急に“画像のプレビュー”みたいな表示になってしまって、コードが見れない!編集できない!
そんな困った状況に直面したので、解決法をまとめておきます。
なぜこうなった?
これはVSCodeの仕様変更が原因です。
最近のアップデートで、SVGファイルがデフォルトで“画像としてプレビュー表示される”ようになりました。
詳しい話はこちらに載ってます:
対処法:テキストエディタで開くように設定する
以下の手順で、SVGをこれまで通り「コードで編集できる表示」に戻すことができます。
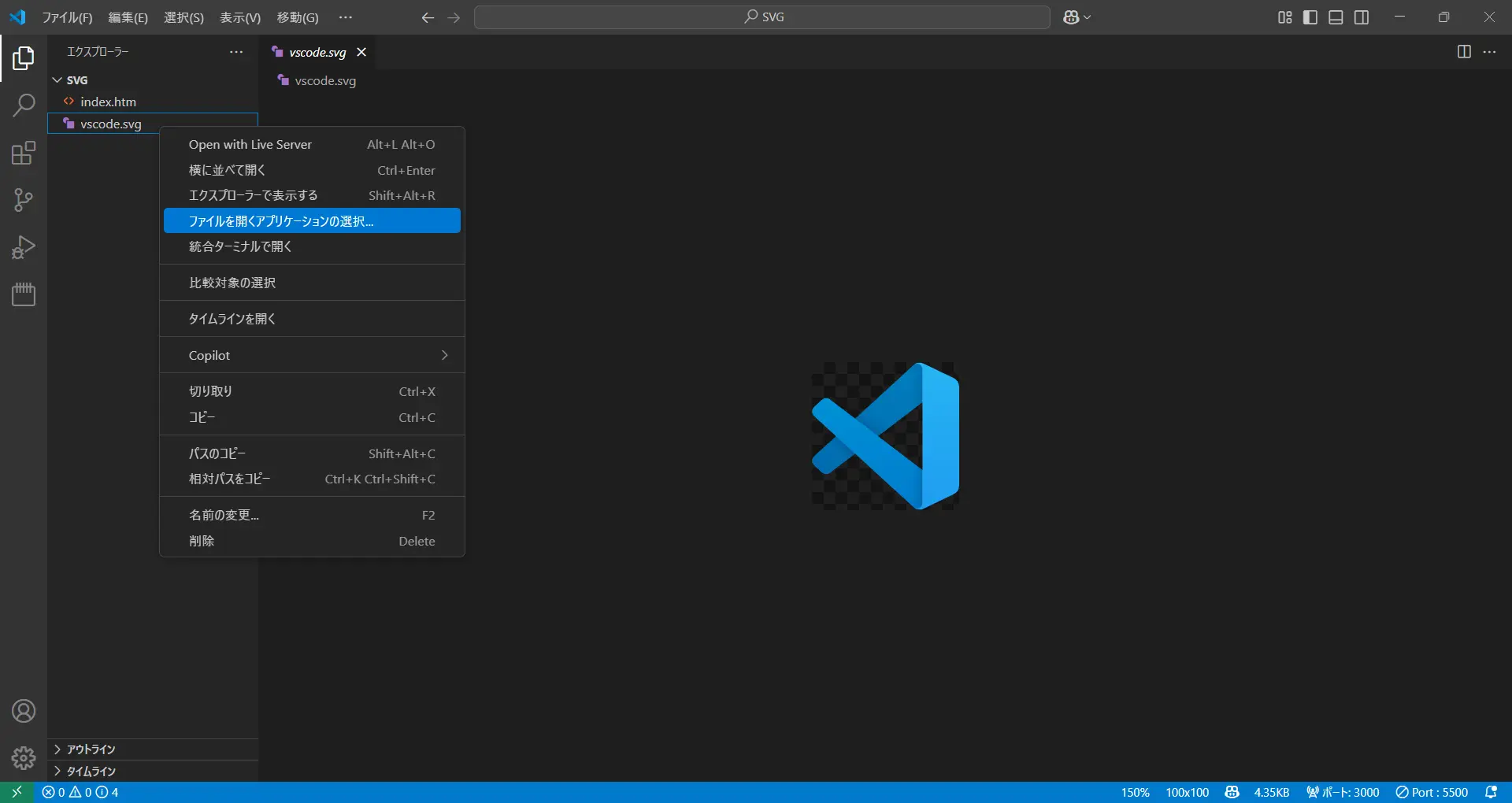
① SVGファイルを右クリック
ファイルツリーから対象のSVGファイルを右クリックし、
「ファイルを開くアプリケーションを選択」をクリックします。

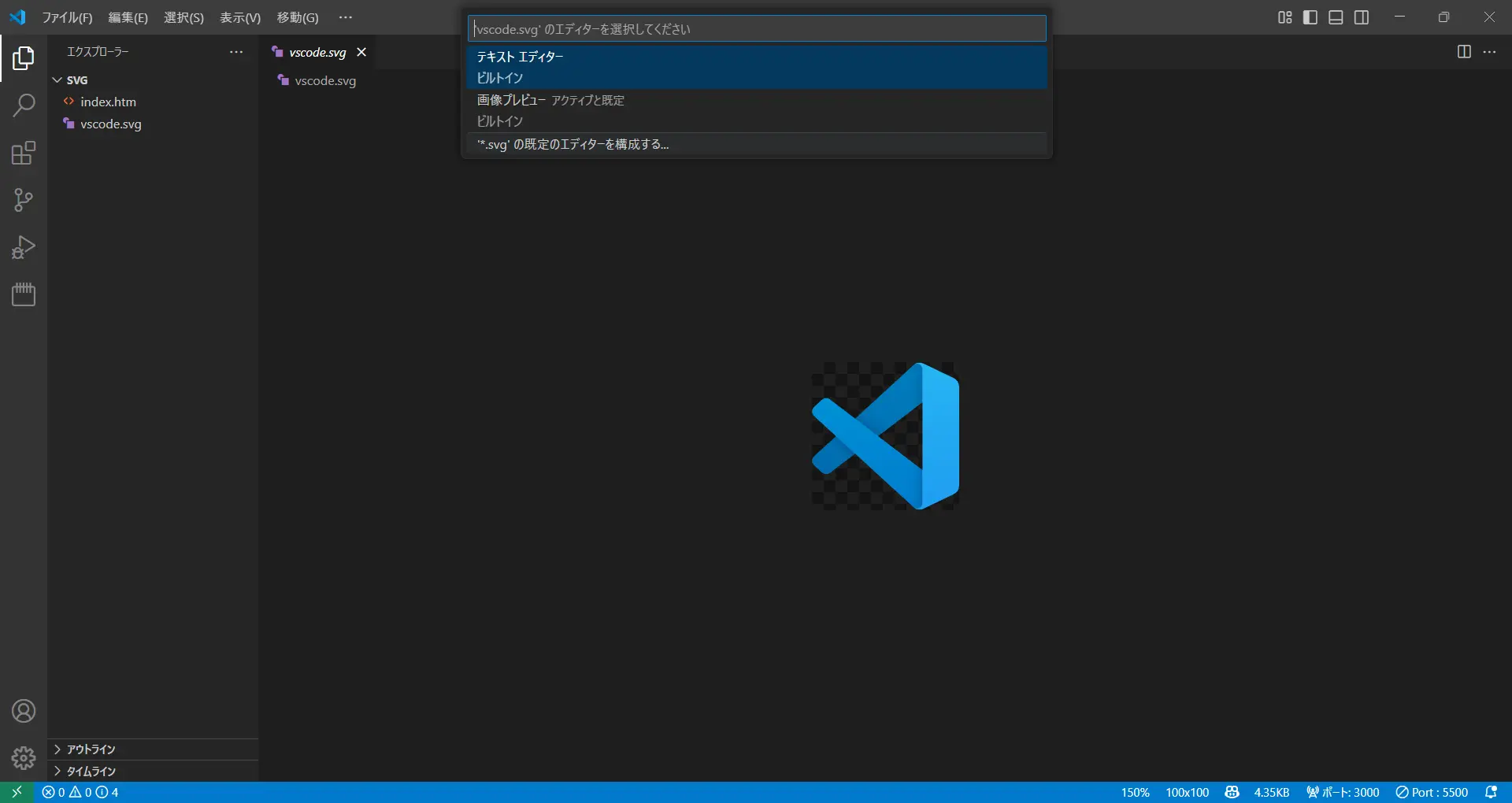
② デフォルトのエディタを変更
画面上部に出てくるバーから
「*.svgの規定のエディターを構成する」を選択。
そのあと表示される選択肢から
「テキストエディター」をクリックします。

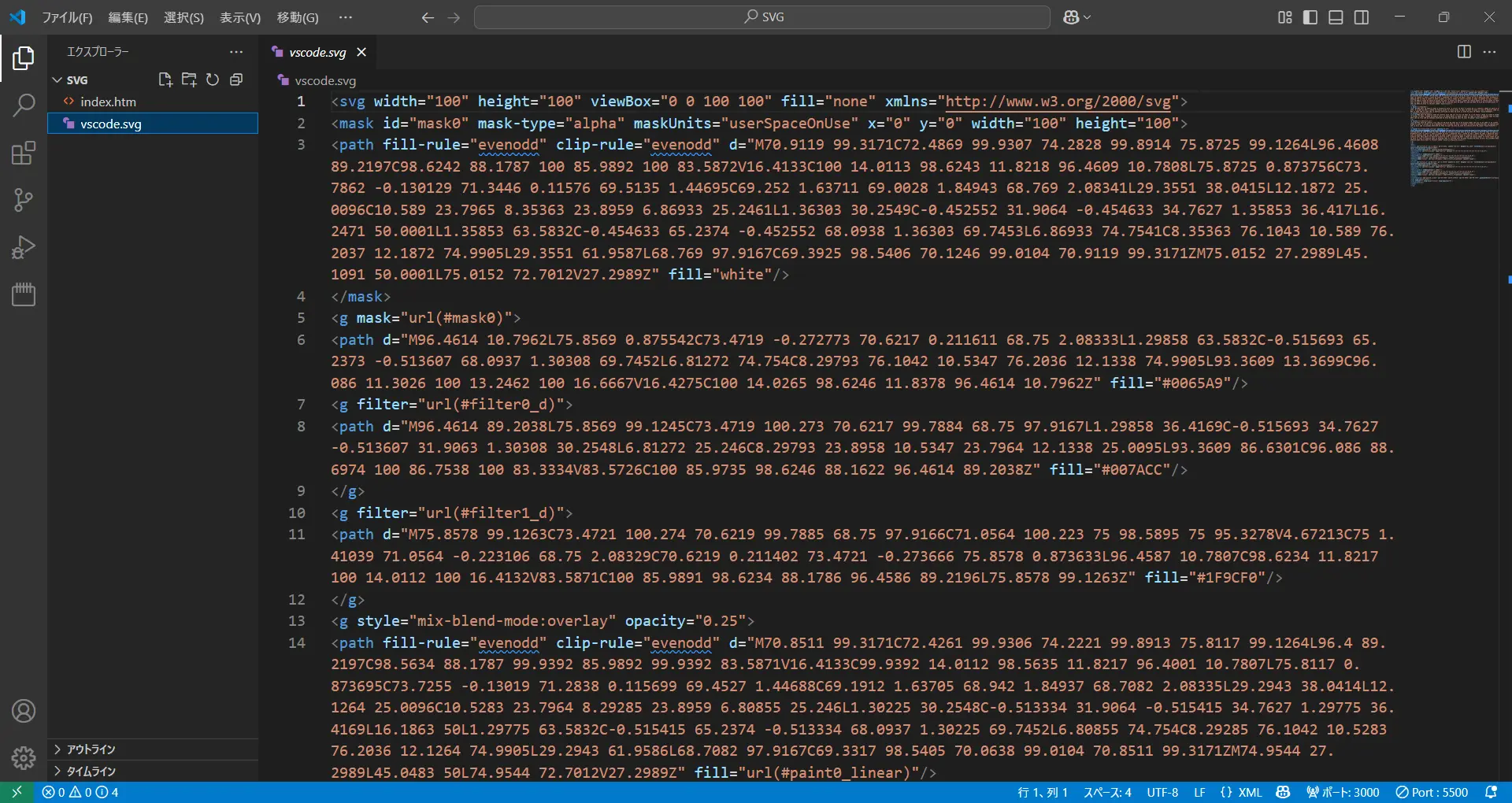
③ コードで表示されるように!
これでSVGファイルが常にソースコードで表示されるようになります。
再起動しても設定は維持されるので安心です。

おわりに
コードを書こうと思ってるのに、設定まわりで時間を取られるのは地味にストレスですよね。
今回のような仕様変更はしれっと起きるので、「なんで!?」となりがちです。
同じことで困っている方がいたら、この記事が少しでも助けになれば嬉しいです。