本記事の内容
- フッターが途中で浮いてしまう理由とは?
- JavaScript不要!CSSだけで簡単にフッターを最下部に固定する方法
- 「display: grid」を使ったシンプルなレイアウト術
完成イメージ
-

before
-

after
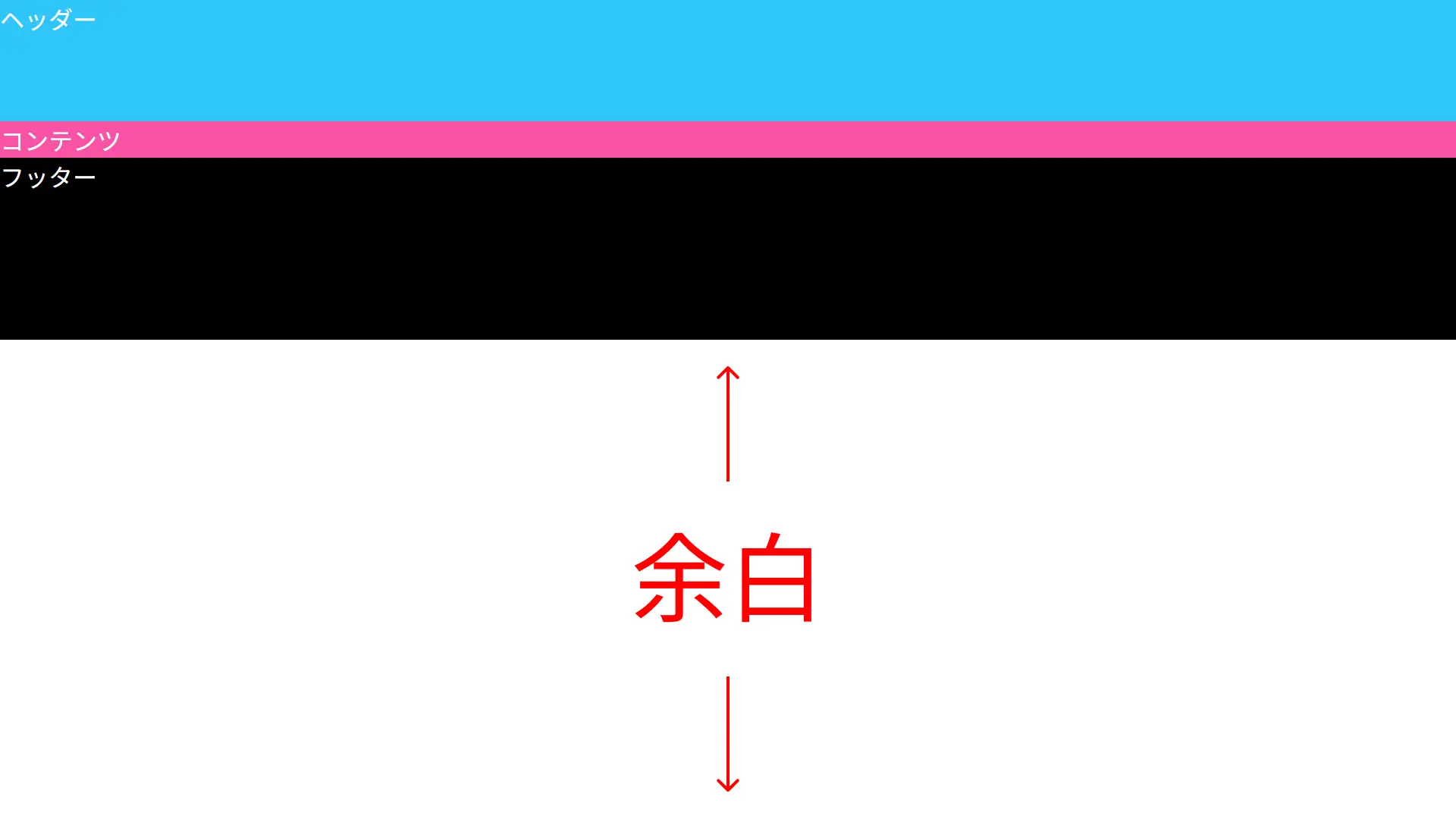
なぜフッターが画面の途中に表示されるのか?
ウェブサイトを作っていると、「コンテンツが少ないページでフッターが途中に浮いてしまう…」という悩みはよくあります。
これは、body要素の高さがコンテンツ量に応じて決まってしまうため、画面全体の高さ(100vh)まで届かないと、フッターが最下部に行かないためです。
CSSだけでフッターを最下部に固定する方法
結論から言うと、CSS Grid を使うことで、JavaScriptなしで簡単にフッターを常にページの最下部に配置することが可能です。
以下のようなCSSをbodyに指定するだけです。
◆HTML
<body>
<header>ヘッダー</header>
<main>コンテンツ</main>
<footer>フッター</footer>
</body>
◆CSS
body {
display: grid;
grid-template:
"header" auto
"main" 1fr
"footer" auto
/ 1fr;
min-height: 100vh;
}
header {
grid-area: header;
}
main {
grid-area: main;
}
footer {
grid-area: footer;
}
◆解説ポイント
- display: grid;
→ body全体をグリッドレイアウト化します。 - grid-template:
→ ヘッダー、メイン、フッターの3つの領域を縦に並べます。
- "main" 1fr
→ メイン部分に余った高さをすべて割り当てることで、フッターを画面下に押し下げます。
- min-height: 100vh;
→ ページの高さが必ず画面の高さ以上になるようにします。
まとめ
CSSだけでフッターを常に最下部に固定するには、display: gridとmin-height: 100vhを組み合わせるのがもっともシンプルな方法です。
「余白が足りずにフッターが途中に来てしまう…」といった悩みがある方は、ぜひこの記事のコードを参考にしてみてください。