Journal
Adobe Illustratorの生成AI機能は制作の現場で使えるのか?またまたスタッフが実際に検証!!
Adobe FireflyにはAIによるベクター画像の生成機能もあります。
今回はジャンプスのホームページ制作スタッフが、気になるその機能を実際に使って検証してみます。
Fireflyのベクターデータ生成機能はIllustratorから
Adobe Fireflyのベクター画像データの生成機能は、クリックするとIllustratorの紹介ページが開き、Adobe Illustrator内のコンテキストタスクバーから使用するように説明されています。
写真に近いようなCGデータとは異なり、イラストを生成させるのであれば、やはりその後の加工も自由自在にできるベクター形式のデータのほうが断然便利です。
さっそく、イラレを使って生成を試してみることにします。
Illustratorのコンテキストタスクバーにプロンプトを入力
Illustratorを立ち上げたら、ウィンドウ>コンテキストタスクバーにチェックを入れます。
するとページ内にプロンプトを入力できるコンテキストタスクバーが表れ、これで準備は完了!
準備が終わったら、まずは長方形ツールを使って、イラストを生成したい場所に長方形を書きます。
その長方形を選択した状態で、コンテキストタスクバーにプロンプトを入力して生成ボタンを押すと、長方形の領域にベクター形式のイラストが生成されるというわけです。
今回は、様々なホームページで使い勝手の良いアイソメトリックなイラストを生成してみることにしました。
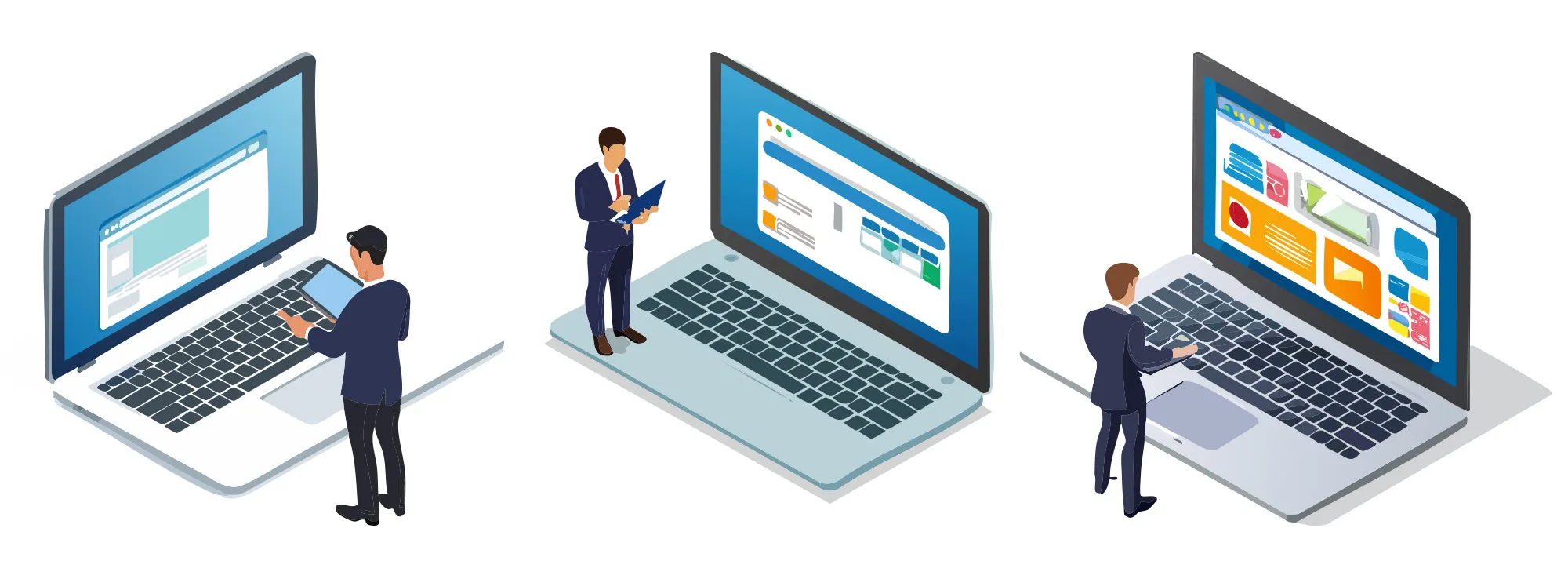
「ホームページをノート型パソコンで見ているアイソメトリックのビジネスマンのイラスト」というプロンプトを入力して、いざ!生成ボタンを押してみます。
すると、

一見良さそうなイラストが3パターン生成されましたよ!
……が! よくよく見ると、手が何か変です。人物の顔もちょっと溶けたみたいな形になっていて、どことなくコワい!?パソコンもよく見ればグニャグニャしていて、何だっけ?シュールレアリズムの絵でこんなのあったよね……というような仕上がりになっています。
これでは実際のホームページ制作案件での使用には到底使えないクオリティです。
アイソメトリックにしたのが問題なのか、それとも写真系のCGと同じく人物に難があるのでしょうか?
それならば……ということで、人物ではないキャラクターをアイソメトリックの指定抜きで生成してみることにします。
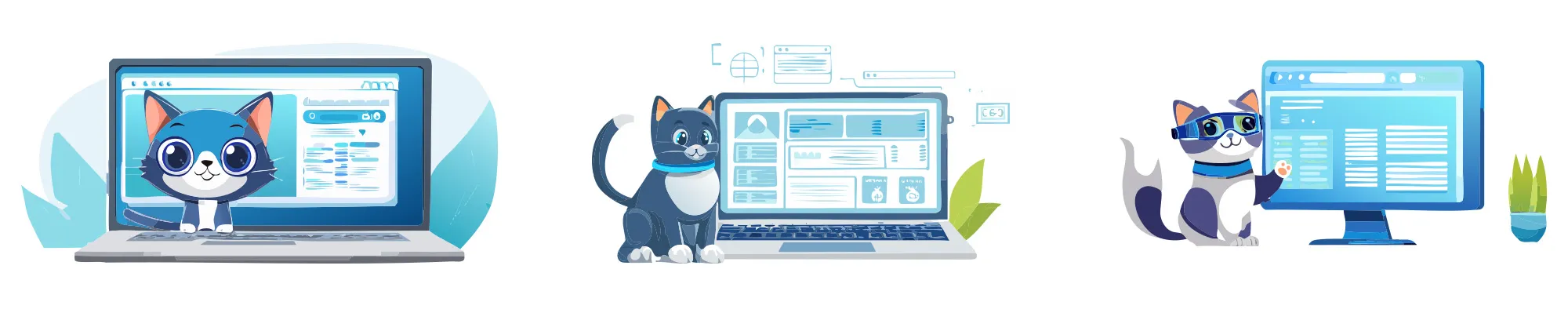
「ホームページを見ているかわいいサイバー感ある猫のキャラクター」というプロンプトで生成したのがコチラ!

ん?あれ?今度は普通のイラストができました!今度は顔が溶けたりもしていません。
「かわいい」というキーワードがあれば、ひょっとするとイラストらしいキャラクターが作られるのかもしれませんね。
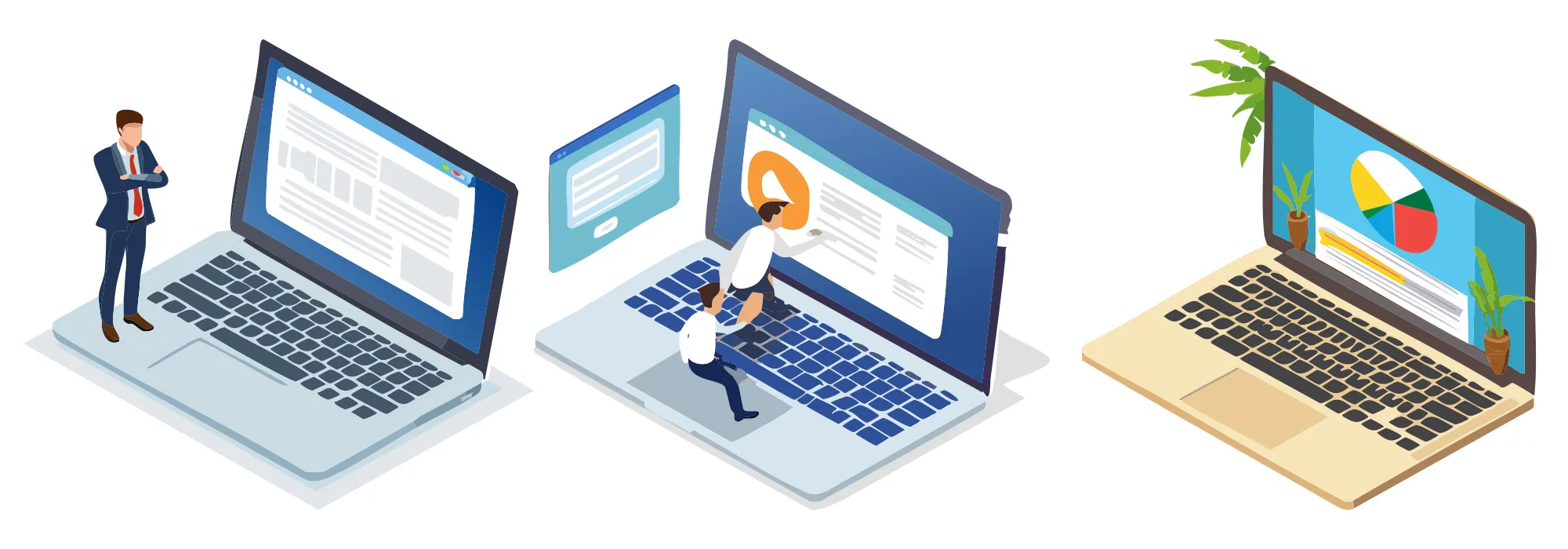
では、先ほどのプロンプトに「かわいい」というワードを足してみたらどうだろうと思ったスタッフは、さっそく「ホームページをノート型パソコンで見ているアイソメトリックのかわいいビジネスマンのイラスト」というプロンプトを入力してみましたよ。
すると……

なんでやねーん!と思わずツッコミたくなる仕上がりです。
「かわいい」感はいったいどこ行った?3つ目のイラストなんてそもそもビジネスマンはどこ行った?2つ目のイラスト中のビジネスマン二人はなんだか溶けて繋がっています。コワイ……!
「かわいい」と「ビジネスマン」は人工知能にとっては結びつかず、相性が悪い組み合わせなのかもしれません。
ならばならば……ということで「ビジネスマン」を「女性」にしてみることにします。
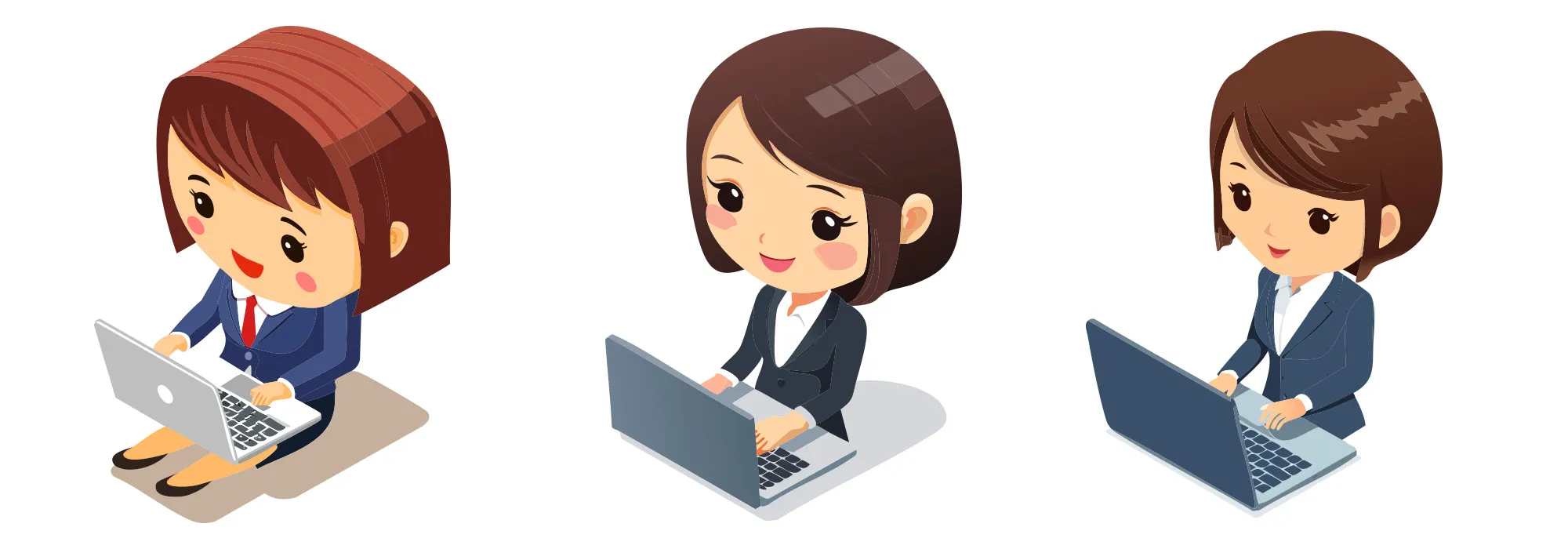
「ノート型パソコンを見ているアイソメトリックのかわいい日本人女性のビジネスパーソンのイラスト」と具体的に民族まで指定してみた結果がこちら。

フリー素材屋さんにありそうな、まともなイラストができました!
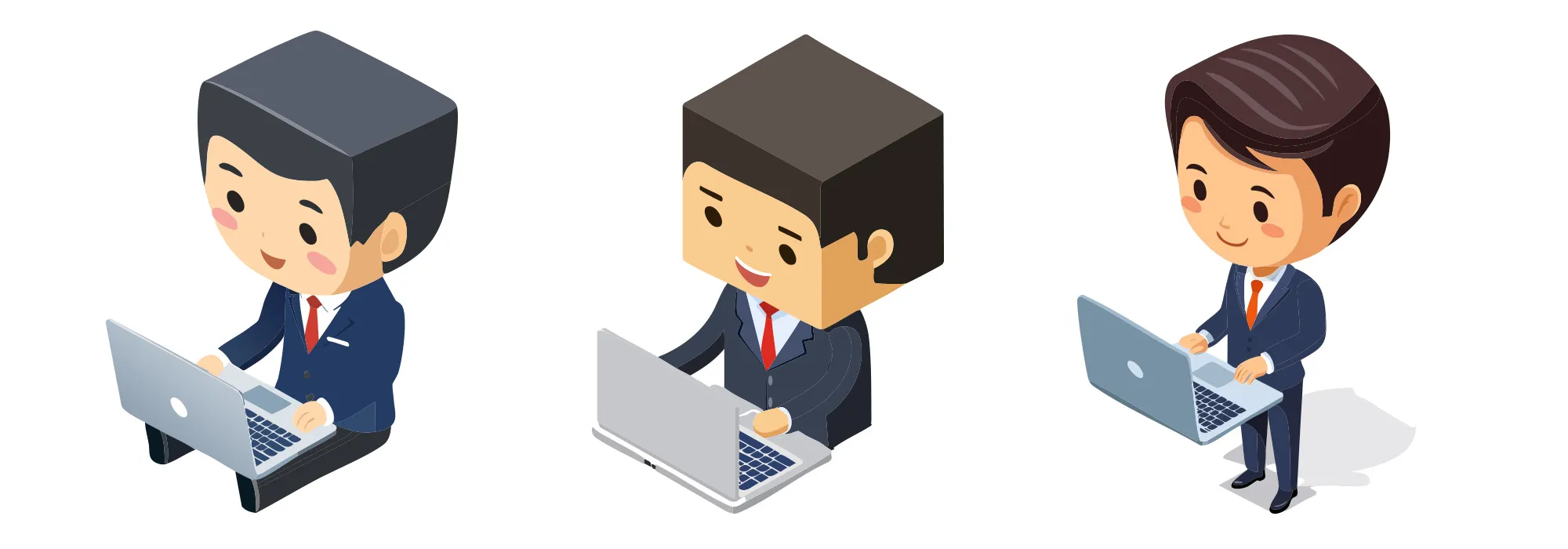
このプロンプトの性別だけを変更して、最終的に完成したプロンプトと生成イラストがこちら!
ノート型パソコンを見ているアイソメトリックのかわいい日本人男性のビジネスパーソンのイラスト

右端の3つ目のイラストなんて、実際のホームページ制作の現場でも使えそうなクオリティです。
プロンプトを工夫することで、実用性のあるベクターイラストが生成されるということがわかりました。
では、せっかくベクター形式で生成したイラストなので、ここから更に手を加えることもやってみましょう。
生成再配色はやや難あり
Adobe Illustratorの生成AIの機能には、ゼロからこのようにイラストを描いてくれる機能の他に、既存のイラストの色を変えるという機能もあります。
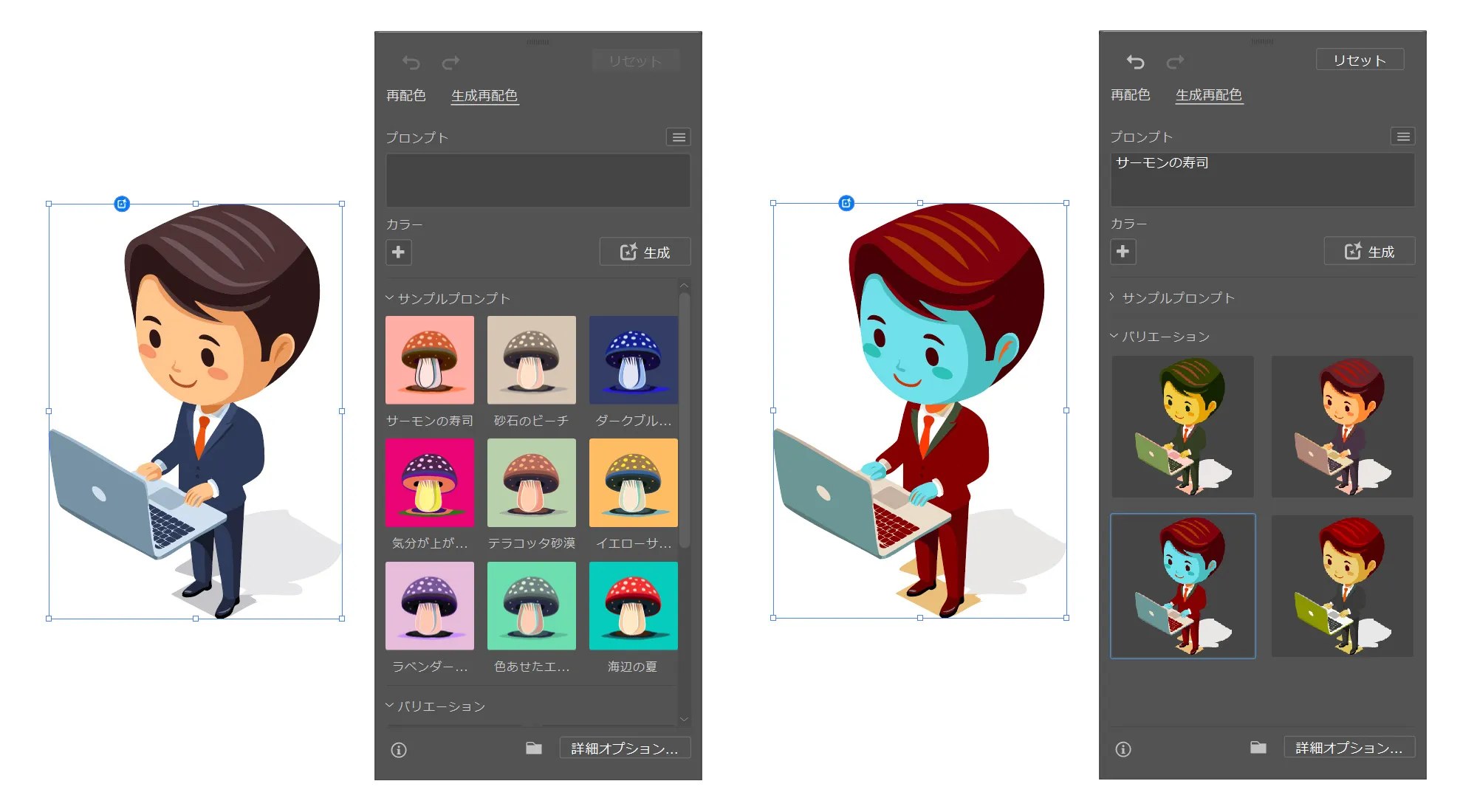
編集>カラーを編集>生成再配色をクリックすると、AIが自動で色を変更してくれるウィンドウが開き、用意されているサンプルプロンプトを選択するか自分でプロンプトを入力することで、イラストにカラーバリエーションが生成されます。
きのこのイラストをクリックして、試しに最初の「サーモンの寿司」を選択してみました。すると……

ランダムに配色が変更されて、顔が変な色になってしまいました。
肌の色や顔の色というパーツの区別や、肌の色は寒色系を避けるという発想はAIにはないご様子。あんたが生成してくれたイラストなのに!とツッコミたくなりますね。
人物のイラストの再配色では、生成されたカラーバリエーションから違和感のない肌の色のものを人間のほうで選択する必要がありそうです。
AIによる生成再配色の他にも、イラレには手動で再配色を行える機能もあり、同じウィンドウで生成再配色の横に並んでいる「再配色」をクリックすると手動の設定画面になります。
生成再配色はまだ人間による手動の再配色には及ばないようです。
実際の制作現場では案件に合わせて、フリー素材のイラストの配色をブランドカラーに変更して使用することがままあるため、プロンプトでカラーコードを指定してやるだけで、AIがいい感じに指定カラーで再配色をしてくれたらとても便利なのですが……それも試してみましたが、指定外の色も勝手に使われたりして、うまくいきませんでした。
こういった痒い所に手が届く機能のAIを駆使した進化をぜひともお願いしたいところです。
今回はイラレの生成AI機能をご紹介しましたが、いかがでしたでしょうか?
プロンプトと格闘するくらいなら、フリー素材を探したほうが早かったりもしそうですが、フリー素材では手に入らないような独特のシチュエーションのイラストを入手する必要性に迫られたときなど、利用してみるといいかもしれません。